
※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。
こんにちは。Webデザイナー兼コピックイラストレーターの柚水流亜( @yuminaruaBlog/@yuminarua)です。
WordPressでブログを運営している方の中には、ウィジェットでタグクラウドを設定しているという方もいらっしゃるのではないでしょうか?
※タグクラウド…記事に設定しているタグを一覧表示する機能

そしてタグクラウドは、たいてい【あいうえお順】や【投稿数順】といった一定の規則性をもって並んでいます。(各自の設定によっても異なりますが)
さて、そんなタグクラウドで、自サイトが推しているキーワードや人気のキーワードなど「特定のタグのみを優先的に表示したい」と思ったことはありませんか?
私の場合は「コピック」「ブロガー向けデザイン」など、自分のブログに訪れるユーザーの属性に合わせて、興味を持ってもらえそうなキーワードを優先的に表示しています。
その方が、ユーザーもすぐに気になるキーワードを見つけることができるからです。
というわけで今回は、WordPressのタグクラウドで特定のキーワードを優先表示する(並べ替える)方法について説明します。
phpが苦手でも安心!CSSだけで実装できます
WordPressのカスタマイズはphpというプログラムのファイルを触らないといけないことも多く、なかなか編集の気が進まない方も多いのではないでしょうか?


カスタマイズの概要
今回はCSSの【flexbox】のプロパティのひとつ【order】を使って実装していきます。
この段階でピンと来た方は、おそらく想像どおりの方法で実装するのでこれ以降は読まなくても大丈夫です。
回れ右しましょう。笑

タグクラウドの並べ替え設定方法
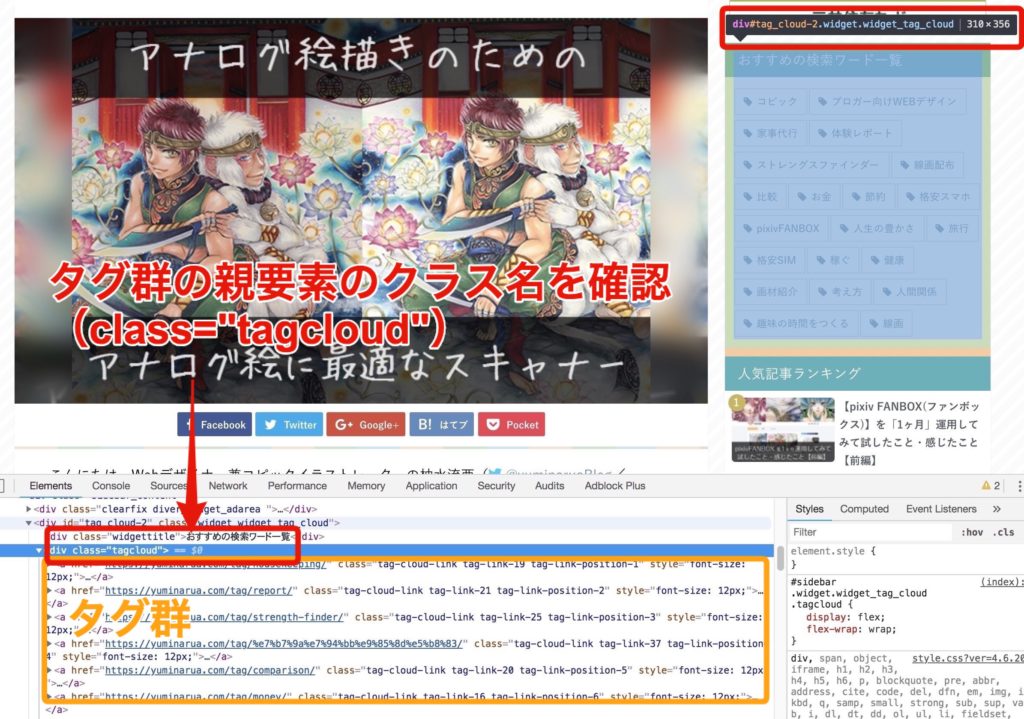
まずはこのタグクラウド部分のHTMLと、自分が優先表示させたいキーワードのHTMLを確認します。
私はChromeブラウザの開発者ツールを使っているので、それを元にソースを見ていきます。

STEP1:タグ群の親要素にdisplay:flex;を設定
HTMLをチェックしたい部分にマウスカーソルをあてながら、【右クリック→検証】を選択します。
<div class="tagcloud">aタグ群</div>タグクラウドのタグ群の親階層のタグについているクラス名に、以下のCSSを設定します。

.tagcloud {
display: flex;/*flexboxを設定*/
flex-wrap: wrap; /*子要素の折返し設定(折り返す)*/
}
CSSの編集箇所はご利用中のWordPressのテーマによっても異なりますが、基本的にはライブプレビューの
から追加できます。
STEP2:優先表示させたいキーワードにorderを指定
orderはflexboxを設定した要素(.tagcloud)の小要素(タグ群)の順番を指定することができます。
このorderを使って特定のキーワードの順番が優先になるように並べ変えていきます。
orderの初期値は0ですので、優先表示させたいキーワードには以下のようにマイナス(-)値を個別に設定します。
- 優先したいワード1…order: -2;
- 優先したいワード2…order: -1;
- その他のワード…order: 0;(初期値)
STEP1と同じように開発者ツールを使って、優先表示させたいキーワードのクラス名を確認し、orderプロパティを設定していきます。
上記の「格安SIM」のタグを優先表示させる場合、クラス名を調べると"tag-link-18"という固有のクラス名が与えられているので、"tag-link-18"にorder:-1;を設定します。
.tag-link-18 {
order: -1;
}
これで「格安SIM」のタグの順番が1番目になりましたね!

まとめ