※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。
こんにちは。Webデザイナー兼コピックイラストレーターの柚水流亜( @yuminaruaBlog/@yuminarua)です。
こちらの記事は月間1000万PVの大規模Webサービスのデザインとコーディングを8年以上担当してきた私が、
・デザインに詳しくないブロガーさん
・初心者Webデザイナーさん向け
にNGデザインについて書いている記事シリーズの第3弾です。
検索で見つけたブログの記事を読んでいて、

このように感じるページに出会ったことはありませんか?
せっかく訪れたブログが、見づらかったり分かりづらかったりすると、なんだか記事を読む気もなくなってしまいますよね。
そのような見づらい・分かりづらいWebページは、デザインに凝りすぎているために見づらいことが多いのです。
これはブロガーだけでなく、実は初心者WebデザイナーもやってしまいがちなNGデザインだったりもします。

今回は「オシャレでかっこいい」デザインと、「使いやすくて分かりやすい」デザインについて書いていきます。
▼前回の記事はこちら
カッコいいデザインは分かりづらい
まず最初にお伝えしておきたいのは、「カッコいい・オシャレなデザイン」と「分かりやすさ・使いやすさ」は基本的には相反するということです。
では、一般的に言われる「かっこよさ・オシャレさ」とは何でしょうか?
私はかっこよさやオシャレさとは、「ベーシックなものとかけ離れたもの(=奇抜なもの)」と捉えています。
かけ離れ度合いはさておき、奇抜なものであれば良くも悪くも「お!?」と興味をひかれますし、なんとなく特別感があってオシャレな気がしますよね(^^)
ブログ記事と同じように、ユーザー目線に立ったデザインを
例えばトイレの男女のマークを例にあげてみます。
【ベーシックなデザインの例】
【奇抜なデザインの例】
ベーシックなデザイン例の方は、何も考えなくてもほとんどの人が直感で「トイレだ!」と認識できるのではないでしょうか。
一方で奇抜なデザイン例の方は、これ単体で見ると

という風に、ベーシックなものと比べると、この図柄が何を表しているのか少し悩みますよね。
このような分かりづらいデザインは、「これは○○かな?」と利用者側で判断する必要があり、利用者の頭を疲れさせてしまいます。
※実際の写真には下に「TOILET」という文字が入っていますが、より違いを極端にするために文字を加工しました。m(_ _)m
ブロガー・アフィリエイターなら誰もが一度は「訪問者(読み手)の立場になって文章を書くこと」を意識したことがあると思います。
収益が上がっている有名ブロガーさんのブログ論などでもよく目にしますよね。
そして「訪問者の立場になる」大切さというのは、デザインについても同じことが言えると思います。
オシャレでかっこいいサイトはインパクトはあるかもしれません。
ですが、分かりづらく使いづらいサイトは「○○についてもっと知りたい」という訪問者の欲求を遠ざけ、訪問者がページから離脱していきます。

ベーシックとオシャレさのバランスが大事
色・形ともに最もベーシックなデザインは、分かりやすく安定感があります。ですがこだわりも感じられないし、つまらないデザインになりがちです。
その一方で、奇抜なデザインの方はオシャレでこだわりを感じられますが、分かりづらく、ユーザーのストレスに繋がります。

あまりにもベーシックすぎるデザインでは面白みも損なうので、見た人にわくわくしてもらったり、サイトを楽しんでもらえません。
ですので、ベーシックなデザインの基礎は抑えつつ、「ここぞ!」というところでオシャレなデザインや、ユーザーを楽しませる仕組みをバランス良く取り入れることが大切です。
そのことを踏まえた上で、具体例を上げつつ以下で説明していきます。
アニメーションを過剰につけすぎない
アニメーション画像とかCSSアニメーション、ページ上で動くのが楽しくてついつい多用してしまいがちです。
ただ、そのアニメーションは「自分が楽しいだけで導入している自分本位なアニメーションになっていないかどうか」、「訪問者のためになっているかどうか」を考えてみる必要があると思います。
なぜなら、人間は動くものに強く注意が引きつけられてしまうからです。
ですのでアニメーションが適切に使用されていないと、かえってユーザーを困惑させてしまう原因になります。
NGなアニメーションの例
例えば、
- 装飾としてのアニメーションを導入していて、マウスをのせてもいないのに常に動いている
- gifアニメ広告が掲載されている
- 記事上部のSNSシェアボタンが動いていて、記事を読む前からシェアを促してくる。笑
- アニメーションで動いているのに、クリックできない
などのデザインです。
装飾としてアニメーションを導入していて、常に動いている
メニューのアイコンにgifアニメアイコンを設定されていたり、キービジュアル(アイキャッチ)の画像がCSSアニメーションで動いているような場合です。
たとえアニメーションの動きとしてはそれほど大きなものでなくても、視界の端でチラチラと何かが動いていれば気が散りますよね。笑
これでは記事を読みたいのに動いている部分が気になってしまって、肝心の記事の内容に集中できなくなってしまいます(^_^;)

gifアニメ広告が掲載されている
gifアニメを使ったバナー広告は、注目されやすい分ユーザーのニーズとマッチした時は売上があがりやすいのかもしれません。
ですが、先ほど説明した「装飾としてのアニメーション」と同様に、肝心なコンテンツ部分からユーザーの意識が逸れるのでユーザビリティという点においては微妙ではないでしょうか。

収益化のためにブログ運営をしているとはいえ、ユーザーをあまりにも置き去りした収益形態だと、サイトとしては長く続かなくなってしまうように思います。
記事上部のSNSシェアボタンが動いてる
シェアをして欲しいあまりに、シェアボタンが動きをつけて主張しまくってくるパターンです。笑
記事下ならまだいいのですが、記事上でそれをされてしまうと個人的には

このように感じてしまいます。笑
アニメーションが小さな動きでそれほど主張していなかったとしても、やはり少しでも動きがある以上は瞬間的にシェアボタンに視線が奪われてしまい、せっかく記事を読もうとしている前に余計な邪魔が入ってしまった気分になります。
アニメーションで動いているのに、クリックできない
普通アイコンとかボタンが動いてたら、心理的にはクリックしたくなるじゃないですか。
動いているものは追いかけたくなるといいますか。笑
で、期待してマウスカーソルを持っていっても、何の反応もなければクリックもできない…なんてことがごく稀にあります。
ただただ ガッカリですね。

良いアニメーションの例
では逆に、アニメーションが効果的に使われている場面について簡単にご紹介します。
- クリックやマウスオーバーなど、ユーザーの動作に反応するもの
- 重大な内容について注意喚起をおこないたい場合
- ユーザーに喜んでもらえるもの、ユーザー体験(UX)を向上させるもの
このようにアニメーションがない時よりも、ある方が分かりやすくなる場合にはとても良いと思います。
またブログではあまり馴染みがないですが、「コンテンツを削除した時」などのユーザーにとって重大な動作について注意喚起したい場合も、アニメーションつきの注意喚起ならユーザーの注意を強く引くので有効です。
その他「遊び心」として、サイト訪問者を喜ばせる工夫としてのアニメーションは、上手く取り入れられればユーザーに強くサイトを印象づけることができます。

このようにブログへのファンが増えるキッカケになります。
英語を使わなくてもいけるなら極力日本語を使う
そのメニューボタン、本当に英語じゃないとダメ?
よくブログのメニュー名に英語を使っている方がいるかと思います。
- About
- Contact
- Help
こんな感じです。
さて。これって本当に英語表記じゃないとダメなのでしょうか?
もちろんユーザーもバカではないので、簡単な英単語くらい読んで理解できるとは思います。
ですが、個人的には「日本人が日本語以上に読みやすい文字はない!」と考えています。
- このブログについて
- お問い合わせ
- よくある質問
表記の言語の違いだけですが、日本語表記にするだけで受ける印象は異なります。
やはり日本語が母国語の人にとっては、日本語メニューの方がパッと見で認識しやすく、親しみも感じるのではないでしょうか。
逆に下記のように、多少の認識しづらさを覆しても英語表記にするメリットがあるなら、私は英語表記もいいと思います。
- ブランド名とかサービス名(日本語にするとかえって分かりづらい場合)
- オシャレさがブランドイメージ(仕事)に結びついてしまう場合(デザイン事務所のWebサイトなど)
そうは言っても、確かに英語表記のメニューの方がカッコいいですし、洗練されてる感も出るので「やっぱり英語表記にしたい!」という方もいると思います。
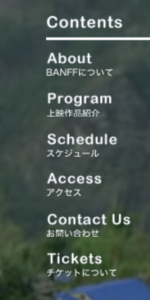
その場合は、小さく日本語翻訳を入れるというのも手法のひとつです(^^)
【日本語を英語メニューに併記する例】
ユーザーにも親切ですし、英語特有のかっこよさも残せるのではと思います。
このようなユーザビリティの話をすると、「こんな小さいことで!?考えすぎでは?」と思われるかもしれません。
ですが、ブログでも小さいテクニックを積み重ねて分かりやすい文章を書くのと同じように、デザインも小さい「気遣い」の積み重ねが信頼されるデザインにする上で大事だと思います。
さいごに。
奇抜なものが全てNGというわけではありません。
要するにどこまでベーシックな使いやすさ・分かりやすさを取り入れ、どの程度オシャレな要素を盛り込むか、ターゲットとなるユーザーを見据えつつバランスを取るのが大切なのだと思います。

以上、また今後もまとめられそうなことがあれば随時記事にしていきたいと思います(^^)
MENTA でデザイン改善のお仕事を受け付けています!
最後に宣伝をちょこっとだけさせて下さい(^^)
MENTA![]() にて今回の記事に書いた視点を元に、非デザイナー・デザイン初心者さん向けにブログやサイトのデザイン改善をするお仕事を受け付けています!
にて今回の記事に書いた視点を元に、非デザイナー・デザイン初心者さん向けにブログやサイトのデザイン改善をするお仕事を受け付けています!

▼過去の記事はこちら